С развитием технологий и появлением новых инструментов, веб-дизайн также претерпевает значительные изменения.
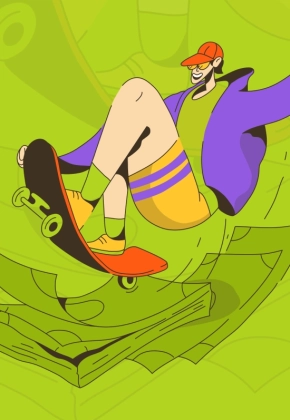
Одним из последних трендов является использование 3D-иллюстраций. В данной статье мы рассмотрим, что представляют собой 3D-иллюстрации и как их можно использовать в веб-дизайне для улучшения пользовательского опыта и привлечения внимания к вашему сайту.
Что такое 3D-иллюстрация?
3D-иллюстрация - это трехмерное изображение, созданное с помощью специализированных программ, таких как Adobe Photoshop, Illustrator или Blender. Они позволяют создавать реалистичные изображения, которые выглядят как настоящие объекты или персонажи. 3D-иллюстрации могут быть использованы для создания логотипов, иконок, баннеров, а также для иллюстрации контента на сайте.
Преимущества использования 3D-иллюстраций в веб-дизайне
Улучшение пользовательского опыта: 3D-иллюстрации делают дизайн более интерактивным и привлекательным для пользователей. Они создают ощущение глубины и объема, что делает сайт более интересным и захватывающим.
Как использовать 3D-иллюстрации в веб-дизайне?
Существует несколько способов использования 3D-иллюстраций на веб-сайте:
- В качестве фонового изображения: 3D-иллюстрацию можно использовать в качестве фоновой картинки для главной страницы или отдельных разделов сайта. Это добавит глубины и объема вашему дизайну.
- Как элемент интерфейса: 3D-иллюстрации можно использовать для создания кнопок, иконок или других элементов интерфейса. Это сделает ваш сайт более современным и стильным.
- Для иллюстрации контента: 3D-иллюстрации также могут быть использованы для иллюстрации текстового контента на странице. Это поможет сделать информацию более наглядной и привлекательной для пользователей.